Master Customizer
You're sick of having an imperfect website.
I mean, sure, it's beautiful, but it's not quite pixel-perfect. You've been wanting to make design tweaks for ages, but your WordPress theme doesn't support the changes you want to make... and you can't figure out that "CSS" shit.
You don't know how to...
- Customize fonts, colours, and backgrounds if there's not an option for it in the settings panel (boo!).
- Preview code before making it live (because you don't want your readers to see you screwing around).
- Add Google fonts or custom font files you have on your computer (geeze, wouldn't that be great!).
- Create a WordPress child theme (and what's that for anyhow? How do you know if you need one?).
Your Website
A wonderful headline that highlights how fabulous you are.
I create beautiful websites
See what others say
Let's work together
New on the Blog
Aenean nec pharetra metus. Nullam tempor pulvinar felis, at aliquet odio pellentesque et. Praesent tristique tristique lorem. Mauris egestas hendrerit laoreet. Donec sollicitudin lectus aliquam, pulvinar nisi non, ornare urna. Integer cursus magna nec tellus blandit dapibus. Sed tempor quis lorem nec scelerisque. In ipsum erat, condimentum eu pharetra nec, pretium ac tortor. Nullam molestie […]
What if you had the power and independence to actually get those changes done?
- No more settling. Have the pixel-perfect website you’ve always wanted.
- No more Googling for plugins and solutions when you just want to change a font.
- No more stressing when a settings panel doesn't have an option to change a colour.
- No more having to hire someone to tweak every little thing (gotta love independence).
Imagine being able to tweak all those small things on your site that have annoyed you. Imagine being able to figure out any problem on your site.
...all without needing to hire someone.
This future is attainable.
Introducing: Master Customizer
Master Customizer is a self-paced e-course that will take you from "zero" to "custom CSS ninja". You'll learn how to customize WordPress themes using your own handwritten CSS code.
My goal is to give you independence. Your site will be YOURS and you will know exactly how to take care of it and change it. That's an awesome feeling.
By the end of the course, you'll know how to work from a Photoshop mockup and get all the branding and styling into your very own custom WordPress child theme.
"I was so happy with what I was able to accomplish after working on this course!"

This course made me feel empowered and like a total badass blogger. Not only did I learn so many things about customization on the blog, but I found some things about myself along the way.
If you want to feel like a kick ass woman that can make her blog just as kick ass, you need this course! Ashley creates such a wonderful course that makes everything so easy to learn.
Erica, Novel Ink Blog
The road to becoming a customizing ninja.
The Master Customizer modules are broken down into a combination of video and text. It's designed so the video and text have the same content, which means you can pick your preferred medium!
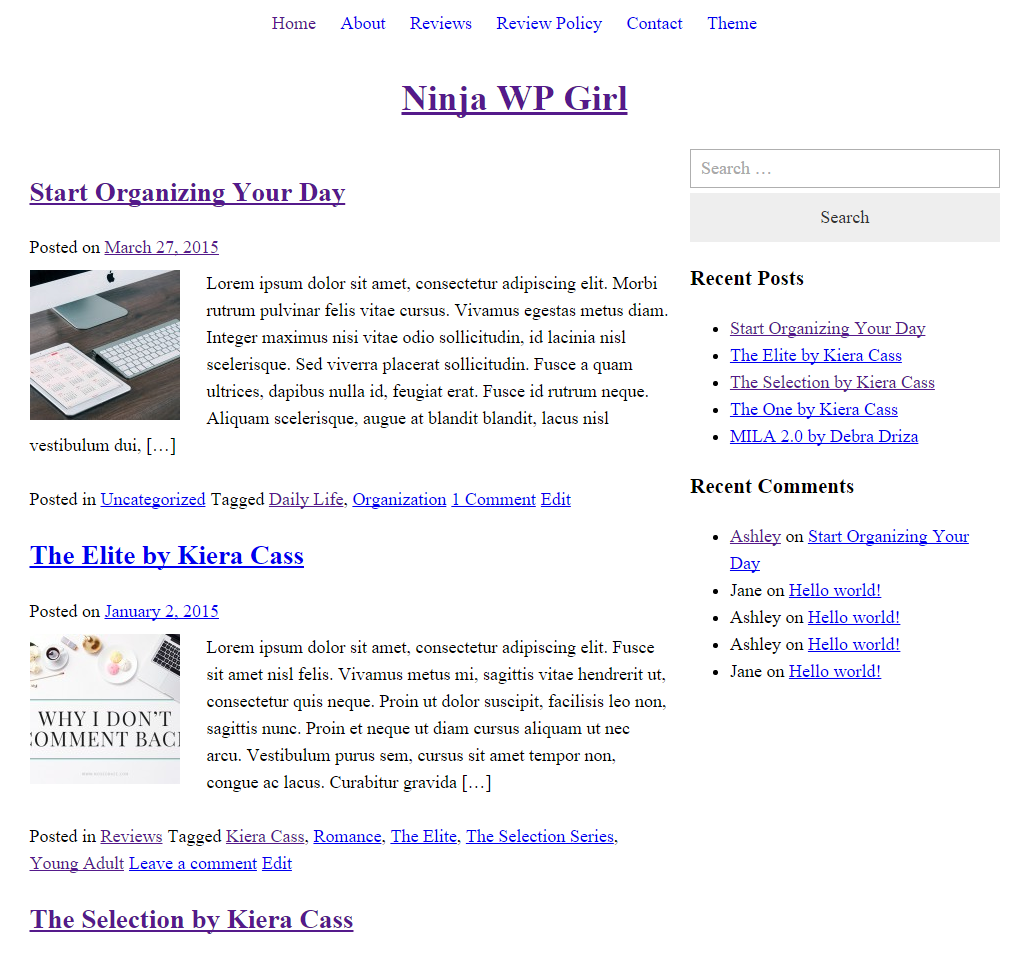
Before the Course
From empty parent theme...

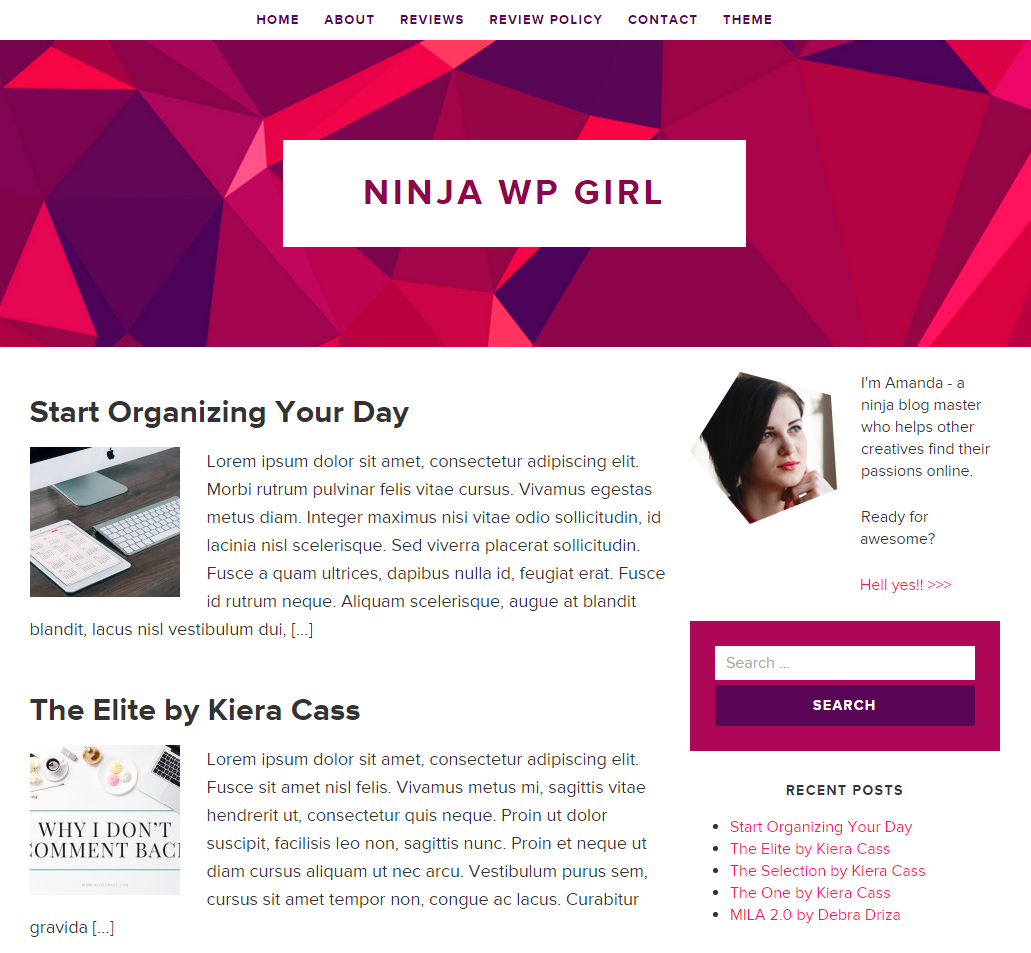
After the Course
...to customized child theme.

Hey, hot stuff, I'm Ashley! (The chick who will be teaching you epicness)

I'm an American girl living in the UK (because I fell in love with a Brit—it was the accent).
WordPress has become my passion and my career. I develop custom WordPress themes for bloggers, authors, and small businesses. When I'm not doing custom work, I'm developing pre-made plugins and themes, which can be found on my website, Nose Graze.
I started #GirlsOnWP so I could share my joy of being a coding nerd and help fellow women conquer WordPress. Like many tech industries, the WordPress development community can feel a little male-domainted and I'm ready to breath some #GIRLPOWER into it—care to join me?
Your questions—answered.
Is this course right for me?
Master Customizer is right for you if...
- You're happy using pre-made themes, but you want more customization power than what's available.
- You want to make changes to your site, but can't afford a developer.
- You've been dying to add custom fonts to your site (whether those are Google fonts or ones you've purchased from Creative Market, etc.).
- You're interested in learning to code.
It's not for you if...
- You hate code with a passion (it's not for everyone, I get it).
- You don't use the self-hosted WordPress.org platform.
- You'd rather pay someone to tweak your site for you.
Do I need any prior coding knowledge?
Not at all! The course assumes nothing. We go through material under the assumption that you've never coded before.
When do I get access to lessons?
Immediately! As soon as your payment clears (which is usually instantly) you receive access to all the lessons. You can view them all at once, which allows you to move at your own pace.
What tools do I need to participate?
You only need two things:
- A text editor to write your code (recommended). I suggest Notepad++ for Windows or Textwrangler for Mac, but you can use whatever you like.
- A WordPress installation. Installing WordPress is not covered in the course, as most students already have websites.
- Optional: Photoshop. In one of the later modules I provide a Photoshop mockup and show you how to implement it into a child theme. Having Photoshop will allow you to follow along with this part completely. If you don't have Photoshop, you can simply watch the Photoshop parts on video and then follow along with the coding.
How is the content delivered? When will I get it?
During the checkout process you'll be able to create your own username and password—these become your course account details.
As soon as your payment is received and confirmed (this usually happens instantly) you are given access to the course materials. You can login and start working through the lessons straight away!
What do I get out of this course? What's the end result?
At the end of the course, I give you a Photoshop mockup of a website design. I walk you through how to put that design into your own custom WordPress child theme.
That's the end result we're working towards—being able to build your own child theme and write your own custom CSS code to style it.
What if the course doesn't work for me? What's your refund policy?
You have 14 days from your date of purchase or launch of the course (whichever comes later) to request a refund. A refund will be given if you've gone through the course material, contacted me for help if you need it, and still after all that feel like the course hasn't worked out for you.
Please read the full refund policy on the terms page for more details.
You have swear words in your lesson titles. What's up with that?
I swear.
Not a ton, but I do swear now and then. I like to remind you what a badass you are, or drop an F bomb here and there after some intense coding.
For me, this course isn't about holding back. It's not about being someone I'm not. This is me and you, learning together as friends. I'm going to treat you like a friend—not like a customer. And sometimes I swear with my friends.
Please make sure you're okay with that before signing up for the course. :)
"expertly put together with a touch of humor that I LOVE"

Ashley and I connected over our love for books and it was my curiosity with coding that took things to another level. I've taken several courses online to learn how to do it myself, but that does not prevent me from getting stuck. Ashley has been my secret weapon in overcoming hair pull'n out crazy CSS (and other computer language that looks even more crazy). She's a whiz on wordpress and rocks just about anything else code related. More than that, she is a genuine person who truly wants to help others. I love her energy and following her blog has taught me SO MUCH.
Her eCourses (I've enrolled in 2 of them so far) are expertly put together with a touch of humor that I LOVE. Let's face it, computer crap can be overwhelming and Ash keeps it light and fun! They've brought an insane amount of value to me. I finally got her Tweak Me 2 theme launched on my website and it has never looked better. It's so much easier to use than my old theme too-not to mention her 5 STAR customer service.
I will continue to use her products, courses, and services and highly recommend them to everyone who wants to run their own website/blog. I honestly don't know what I'd do without Ashley!
Ashley Robertson